|
Here I provide some tips I hope will help
those new to Neocities, along with
some guidance for those getting in a
muddle or who are overwhelmed by a
mass of html files and graphics
cluttering things up behind the
scenes, something like this:

Create
offline:
I create
my website offline.
I have a
folder on my computer called 'Neocities'
which contains all of the files
relating to my website, the html
files, the image files, and the
folders/directories.
I
typically use Microsoft FrontPage
for editing the pages (html files),
and PaintShop Pro for preparing
images (jpg, gif, or png files).
I can
open the offline version of my pages
in the web browser of my choice and
test things like links and see how
the whole thing looks (before
uploading).
I then
upload my website via the Neocities
website, dragging the necessary
files onto the 'Edit Site' page (as
shown above).
Folders/Directories:
The
'home page' of a website on
Neocities is index.html (some
services require index.htm)
When you
visit bmh.neocities.org that
is effectively the same as loading
https://bmh.neocities.org/index.html
you just don't have to type all of
the other stuff to visit it (but you
do have to name your links
correctly!)
Within
the Edit Site page I create copies
of the folders I have (you can't
drag and drop a folder).
Folders
are great for:
-
Simplifying a website address
-
Organising content into its own
space
Let's
consider the the first point: A
simple common address might be
bmh.neocities.org/contact for
the Contact page, or
bmh.neocities.org/about for the
About page (two pages I think every
website should have (in addition to
a home page!))
I could
just create contact.html and
about.html in my main/parent
directory, along with the index.html
file that is my home page, but then
bmh.neocities.org/contact.html
and bmh.neocities.org/about.html
aren't so
straightforward/neat-looking.
Therefore, the smarter-looking
result is to create a folder called
contact, and one called
about, and within each of those
have their own index.html files.
This
creates
https://bmh.neocities.org/contact/index.html
and
https://bmh.neocities.org/about/index.html
but visitors only have to type
bmh.neocities.org/contact or
bmh.neocities.org/about
respectively.
Now for
the second point: Keeping a website
organised (like the files on your
computer) can be a challenge, but I
like the philosophy: Start as you
mean to go on.
At my
website I have a number of sections
the visitor can visit. Each of these
typically has its own folder behind
the scenes:

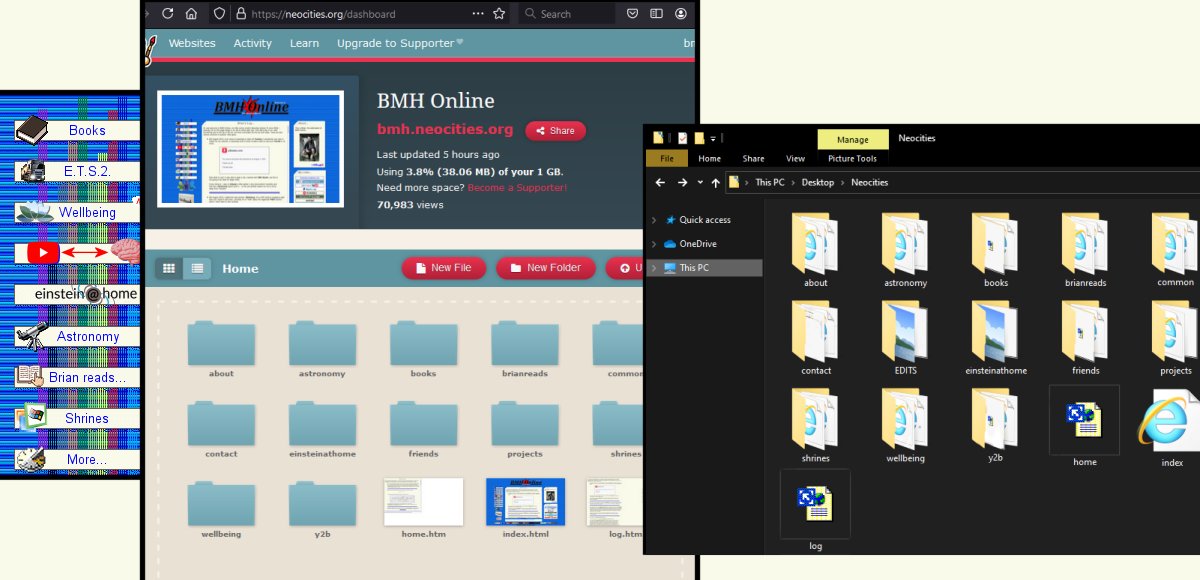
You can
click the illustration above for a
closer view.
-
The menu
on the left is the contents as seen
by the visitor.
-
In the
middle is what's on the server at
Neocities.
-
On the
right is the version I work on at my
computer.
A
couple of things to note/consider:
-
There is
a directory called 'common'; this
typically contains images files that
are used throughout my website, such
as the main logo, background
graphic, or menu buttons.
-
Some
people like to create a separate
folder for images; if you have a lot
in one place this certainly might
help you, or at least categorising
them in folders.
-
There is
a directory on my computer called
EDITS that isn't uploaded; this
contains things like original
graphics files or notes to myself
for future reference.
Final
Note:
The
above is not how my website actually
looks behind the scenes! Alas, it's
not quite that tidy, but it's what I
aim for. Sometimes things warrant
being moved around or renamed, and I
like creating new things and taking
on different projects, but remember
this:
Moving
or renaming things might break links
(not only within your own website
but also if another website has a
link to a specific page/image, or a
search engine is leading visitors to
your website by way of a specific
URL.
If you
must move or rename a page then
consider keeping a file of the
original name in its place with a
redirect command/notice, at least
temporarily. This can give a search
engine the chance to crawl to
the new page.
Feel
free to
get
in touch with your own
suggestions!
| Final, final
note... If you have a page
in a sub-directory and want to
provide a link back to your home
page the html would need:
../index.html
If you want to link to your
contact page from your about
page (as per my example above),
you the html would need:
../contact/index.html
|
|